Announcing our Airtable x Webflow sync!
Our first product comes out of beta - the easiest way to sync Airtable and Webflow.

Matthew is the co-founder of Whalesync.
Today we’re excited to announce the public release of our Airtable x Webflow Sync! It’s the easiest way to sync data between Airtable and Webflow... period.
Prior to today, our Airtable x Webflow sync had been in private beta for months. We take the idea of “build something a small number of people LOVE” very seriously. Thanks to our early users who’ve given us endlessly valuable feedback, we finally felt it was time to take the wraps off of beta for this first sync.
Here are some of the things people have said



Why we decided to build this
The idea for Whalesync was something we very much discovered rather than created. Back in March 2021, Curtis and I were building a frontend tool - similar to a Stacker or Glide. As part of our user research for this product, we reached out to dozens of no-code developers to hear more about their problems.
After just a handful of calls, we noticed something funny. We’d start each chat with a series of questions about the no-coder’s setup. They’d tell us a bit about their frontend tools like Webflow or Retool. Then they’d start talking about their backend and all of sudden it was like a light had switched. Their voices became animated as they showed us how they used Zapier or Integromat to try to copy data from one no-code tool to another. They’d share how, over the course of weeks, they duct-taped together a solution that was ultimately brittle and limited.
After hearing this story again and again, we realized we had come across a real problem that needed to be solved. It was 2021, over a decade into the explosion of SaaS, and yet it still wasn’t easy to share data across your apps. Tools like Zapier made it really easy to trigger an automation, but actually syncing data was a nightmare. So we set out to build Whalesync - a simple, no-code way to truly sync data across SaaS apps.
Why we started here
A no-code data tool that syncs across all your apps takes a while to build, so we had to start with something smaller. Luckily, the answer of where to start also became apparent through our user interviews. While there were many combinations of apps people wanted to connect, almost every no-code builder we spoke with wanted to sync data between Airtable and Webflow.
Of course, if you’re familiar with these two tools you know it’s a natural combination. Webflow is an amazing frontend website builder. Airtable offers a terrific database. When you connect the two, you unlock the ability to build incredible products. For example, Create Better and Designer Tips were both built with Airtable + Webflow + Whalesync.
What the product does
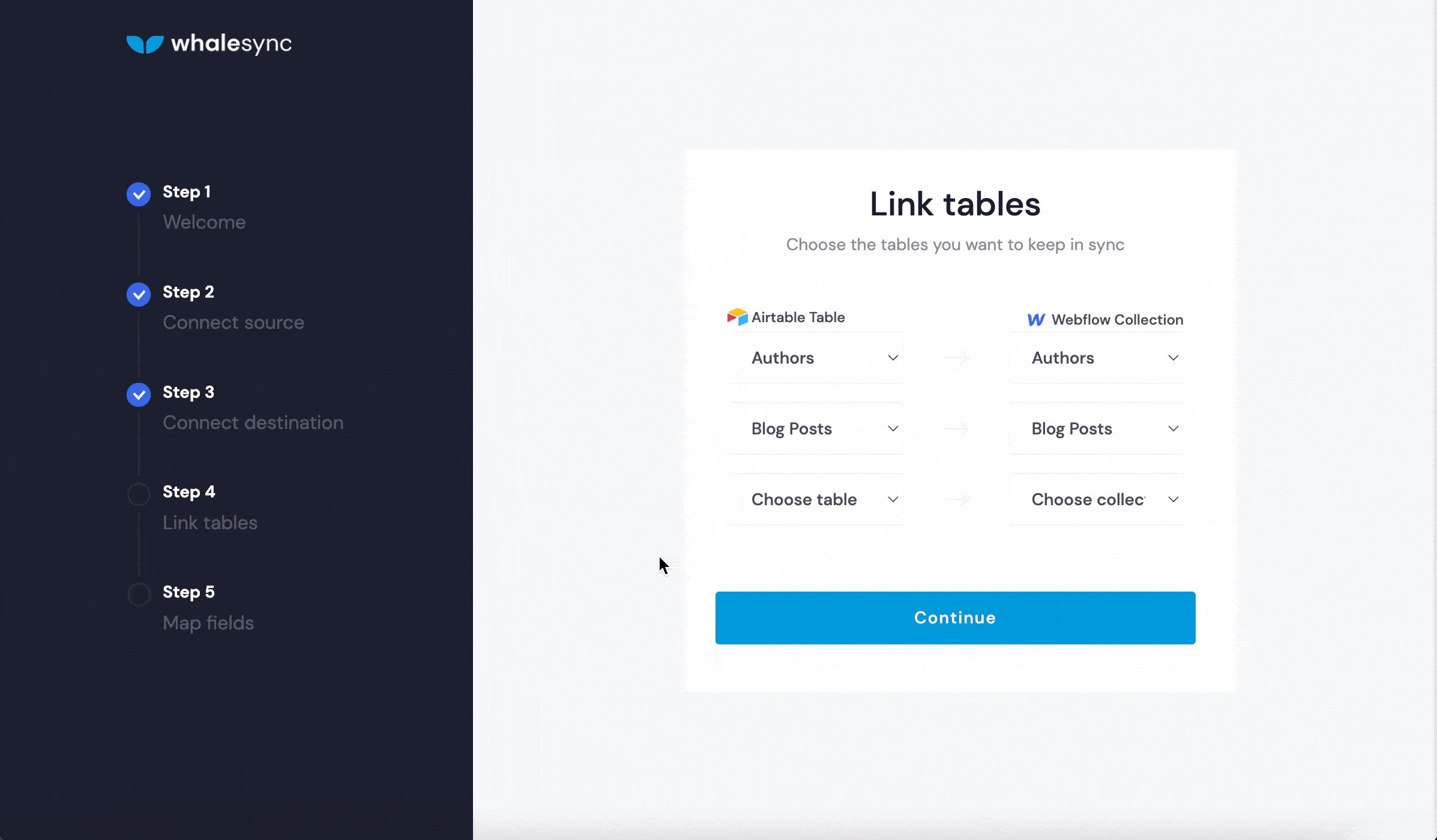
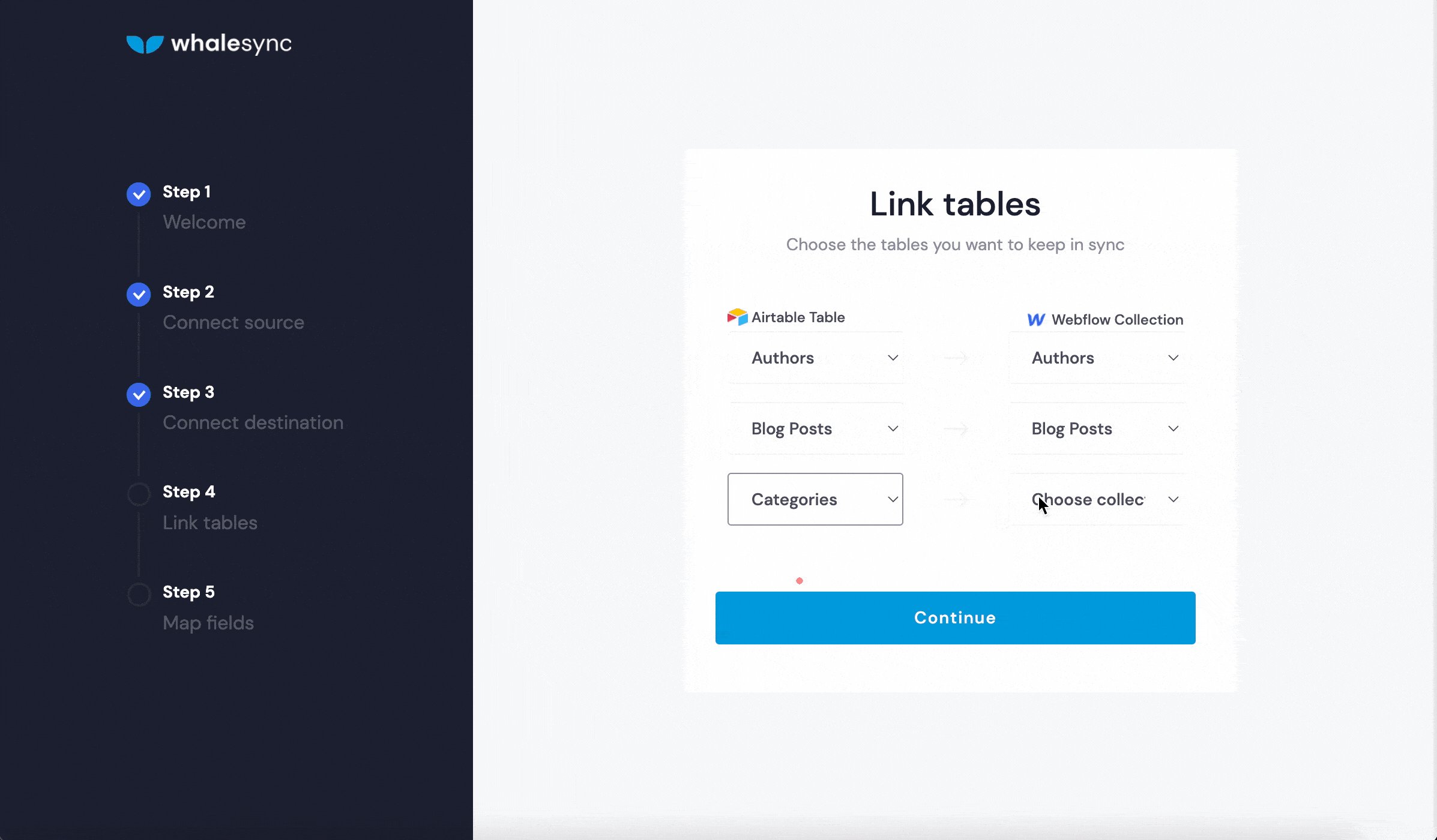
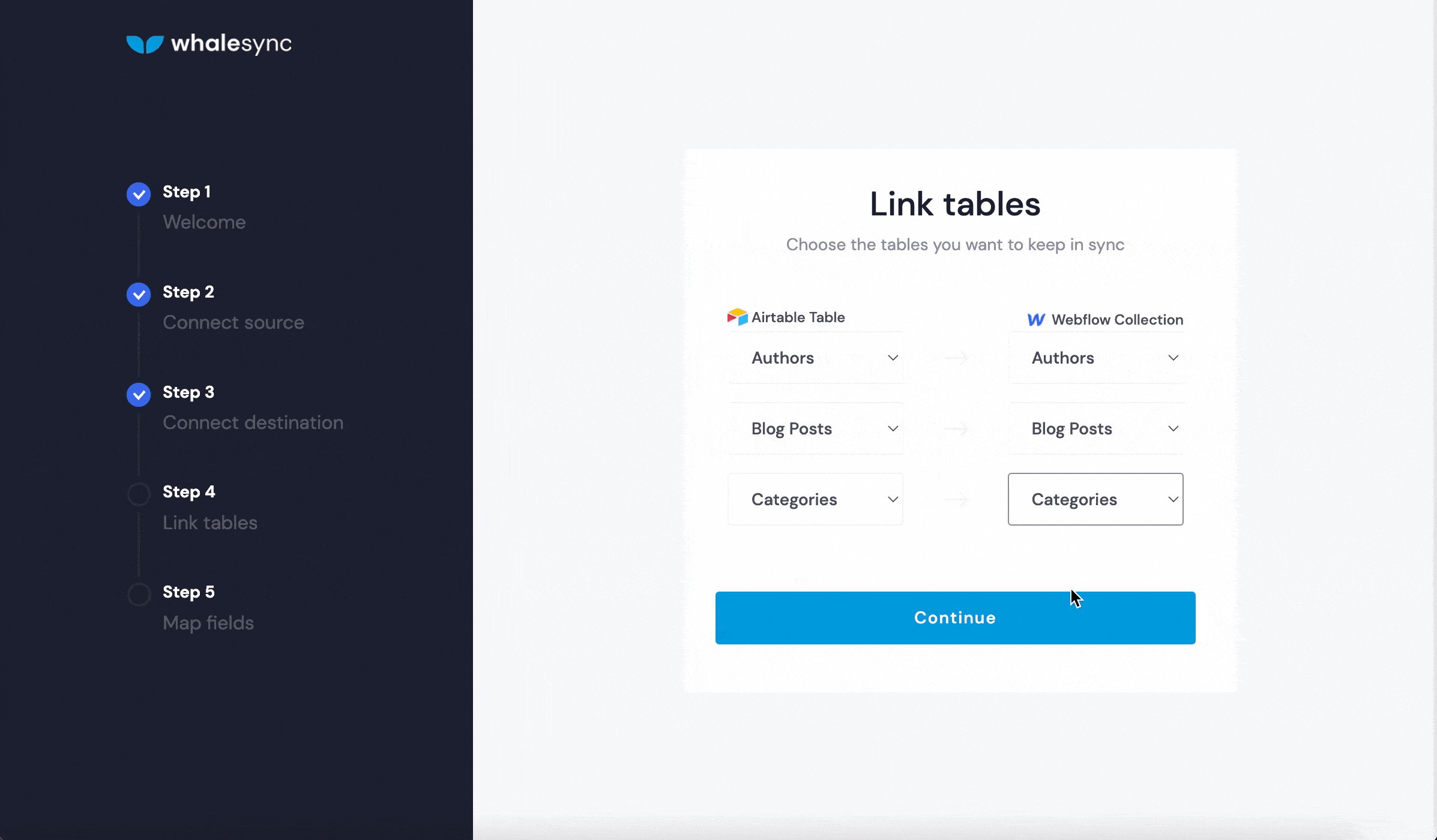
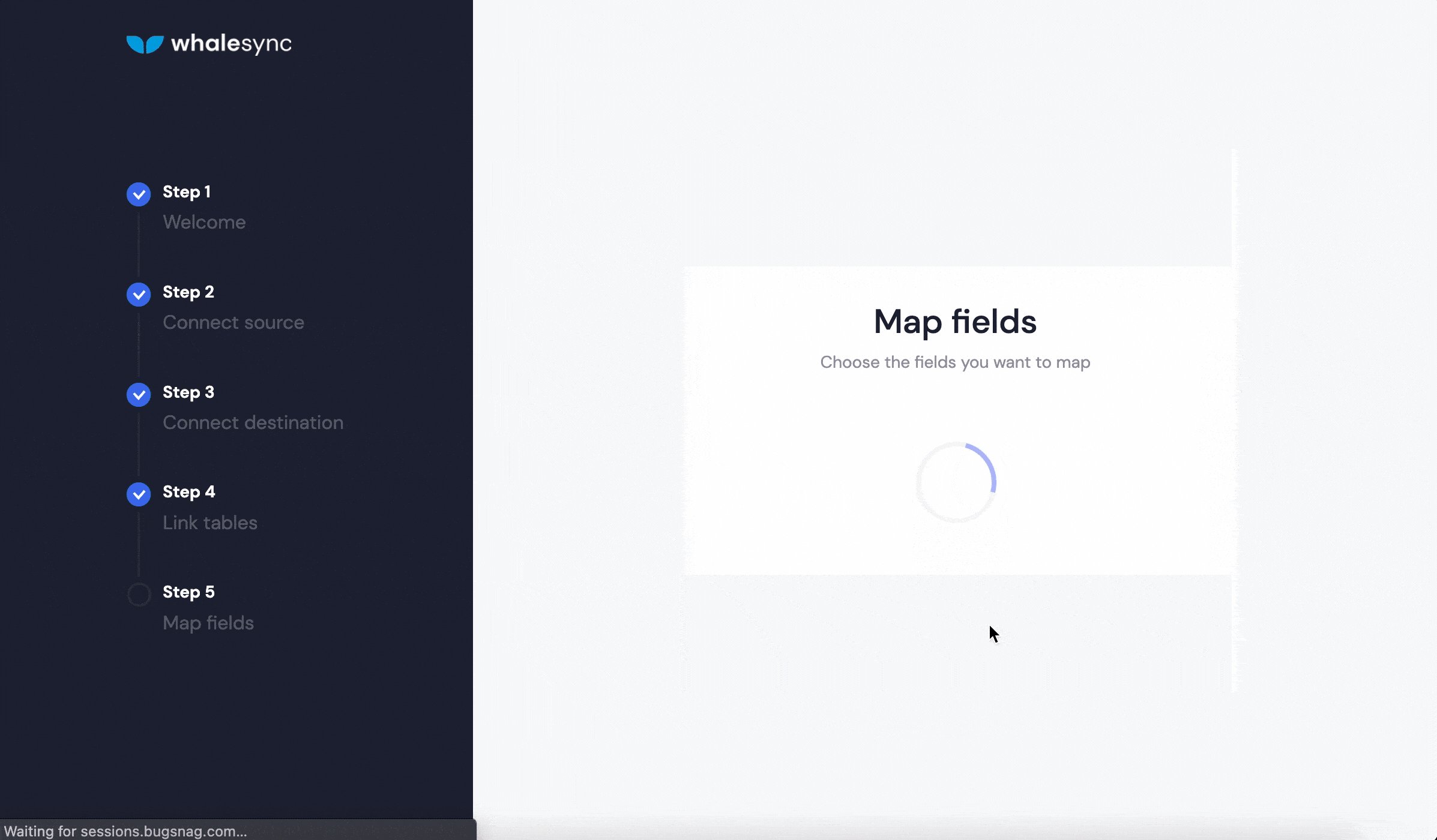
This release makes it really easy to sync data between Airtable and Webflow. You choose the data tables you want to keep in sync, map fields to each other, and turn syncing on. From there, Whalesync will automatically sync data between Airtable and Webflow, in real-time. You update a record in Airtable and instantly that update will appear in Webflow. In essence, it lets you use Airtable as a backend to your Webflow frontend. It’s easier to set up than any automation tool and handles things like rich text fields and multi-reference fields out of the box.

Where we’re going next
While it’s an exciting day, this is really just the start. Our goal is to make data easily accessible across all SaaS apps. Our Airtable x Webflow sync is the first step in making that a reality. While we’re happy that Airtable x Webflow is now available, we’re working hard to open up the rest of the product ASAP. Over the next few months, we’ll be adding more integrations to Whalesync and letting more people off the waitlist who need those syncs.
Thank you to everyone who’s made this announcement possible, but most of all our Whalesync Pioneers. We’re excited to keep making the product even better!
Subscribe for more
Stay up to date with the latest no-code data news, strategies, and insights sent straight to your inbox!




%20(1).png)







.svg)




.svg)

